A utility class for generating custom map pins as canvas elements.

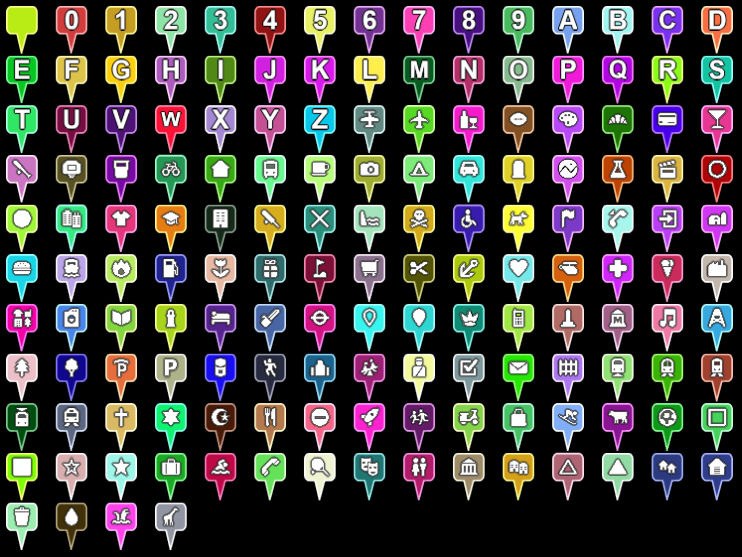
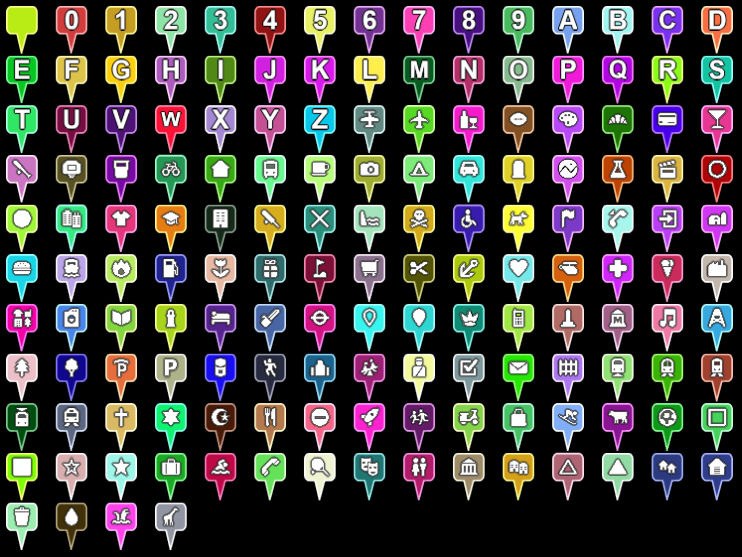
Example pins generated using both the maki icon set, which ships with Cesium, and single character text.

Example pins generated using both the maki icon set, which ships with Cesium, and single character text.
Methods
Creates an empty pin of the specified color and size.
| Name | Type | Description |
|---|---|---|
color |
Color | The color of the pin. |
size |
Number | The size of the pin, in pixels. |
Returns:
The canvas element that represents the generated pin.
Creates a pin with the specified maki icon identifier, color, and size.
| Name | Type | Description |
|---|---|---|
id |
String | The id of the maki icon to be stamped onto the pin. |
color |
Color | The color of the pin. |
size |
Number | The size of the pin, in pixels. |
Returns:
The canvas element or a Promise to the canvas element that represents the generated pin.
Creates a pin with the specified text, color, and size. The text will be sized to be as large as possible
while still being contained completely within the pin.
| Name | Type | Description |
|---|---|---|
text |
String | The text to be stamped onto the pin. |
color |
Color | The color of the pin. |
size |
Number | The size of the pin, in pixels. |
Returns:
The canvas element that represents the generated pin.
Creates a pin with the specified icon, color, and size.
| Name | Type | Description |
|---|---|---|
url |
Resource | String | The url of the image to be stamped onto the pin. |
color |
Color | The color of the pin. |
size |
Number | The size of the pin, in pixels. |
Returns:
The canvas element or a Promise to the canvas element that represents the generated pin.
